Você já acessou um site e, enquanto ele carregava, os elementos começaram a se mover de forma inesperada?
Isso, muitas vezes, pode ser uma experiência frustrante e acredite, tem um nome: Cumulative Layout Shift (CLS). Ele também pode impactar diretamente a usabilidade do seu site.
Neste artigo, vamos explorar o que é o CLS, sua importância na performance da sua página e como você pode otimizar essa métrica para proporcionar uma navegação mais fluida para seus visitantes. Então, vamos conhecer estratégias práticas que farão toda a diferença?!
O que é o Cumulative Layout Shift (CLS)?
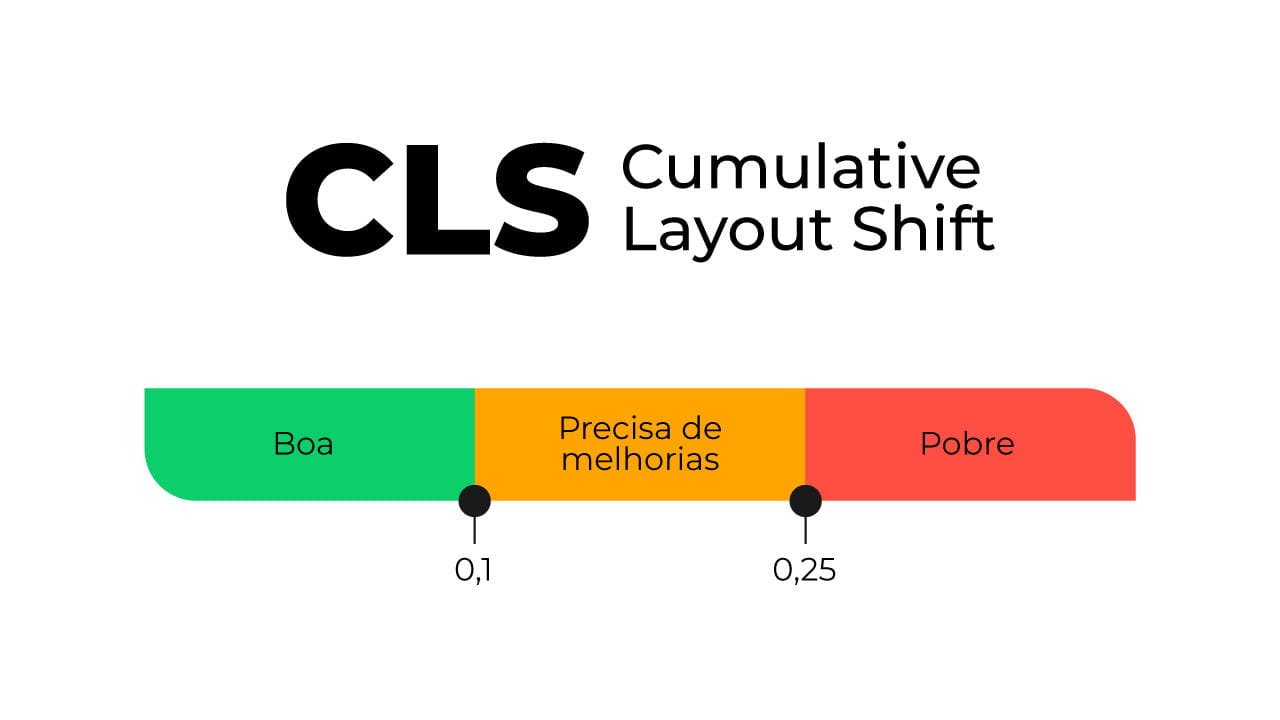
O Cumulative Layout Shift (CLS) é uma métrica que avalia a estabilidade visual de uma página durante o carregamento. Em termos simples, ele mede as mudanças inesperadas na posição dos elementos da interface, como textos, botões e imagens.
Quando um site apresenta um alto CLS, os visitantes podem ter dificuldade para ler o conteúdo e encontrar as informações que precisam, pois os elementos se deslocam constantemente.
Isso pode ser frustrante em páginas que exibem anúncios, por exemplo, uma vez que os usuários podem clicar em algo que se move repentinamente ou perder a linha de leitura. Isso gera frustração e pode levar à saída do visitante antes mesmo de consumir o conteúdo.
Medição
Essa métrica faz parte das Core Web Vitals do Google, um conjunto de indicadores essenciais para garantir que seu site ofereça uma boa experiência ao usuário. Portanto, entender e monitorar o CLS é crucial não apenas para manter seus visitantes satisfeitos, mas também para otimizar sua performance nos resultados de busca.
Por que o CLS é importante para a performance do seu site?
O Cumulative Layout Shift (CLS) é uma métrica fundamental para a experiência do usuário. Quando um site apresenta mudanças inesperadas no layout durante o carregamento, isso pode causar frustração e desorientação ao visitante.
Um alto índice de CLS significa que os elementos da página não estão se comportando como esperado. Isso resulta em cliques acidentais em links errados ou dificuldades para ler o conteúdo. Com esses problemas, a taxa de rejeição tende a aumentar.
Além disso, o CLS impacta diretamente na performance do seu site nos motores de busca. O Google prioriza páginas com boa experiência do usuário em suas classificações.
Portanto, manter um baixo nível de CLS não só melhora a satisfação dos usuários, mas também contribui para uma melhor visibilidade online. As empresas que investem na otimização dessa métrica tendem a ver um aumento no engajamento e conversões.
Focar na melhoria do CLS é essencial para qualquer estratégia digital bem-sucedida nos dias atuais.
Fatores que contribuem para um alto CLS
Vários fatores podem elevar o índice de Cumulative Layout Shift (CLS) em um site. Um dos mais comuns é a ausência de dimensões definidas para imagens e vídeos. Quando esses elementos não têm tamanho pré-estabelecido, eles podem causar deslocamentos inesperados ao serem carregados.
Outro aspecto importante é o uso inconsistente de fontes. Carregar diferentes tipos ou tamanhos de fonte pode levar a mudanças na disposição do layout enquanto os textos são renderizados. Isso gera uma experiência visual desagradável para os usuários.
Anúncios dinâmicos também desempenham um papel significativo no aumento do CLS. Se eles aparecem sem aviso ou mudam de posição repentinamente, isso pode desviar a atenção do visitante e prejudicar a navegação.
Além disso, scripts que alteram o conteúdo da página após seu carregamento inicial contribuem para essa métrica negativa. Essas alterações abruptas podem ocorrer devido à implementação inadequada ou até mesmo por carregar bibliotecas JavaScript pesadas.
Por fim, a falta de otimização das animações CSS também pode ser um vilão nesse cenário, provocando movimentos bruscos durante as transições entre estados visuais da página.
Como medir e acompanhar o CLS do seu site
Medir o Cumulative Layout Shift (CLS) é essencial para entender a estabilidade visual do seu site. Existem diversas ferramentas que podem ajudar nesse processo, oferecendo métricas precisas e insights valiosos.
Uma das maneiras mais simples de monitorar o CLS é através do Google PageSpeed Insights. Basta inserir sua URL, e ele fornecerá uma análise detalhada, incluindo a pontuação de CLS. Além disso, você pode visualizar como essa métrica se comporta em dispositivos móveis e desktop.
Outra ferramenta eficaz é o Lighthouse, que está disponível no Chrome DevTools. Ele gera relatórios abrangentes sobre desempenho e oferece sugestões específicas para otimizar seu site. Ao usar essas ferramentas regularmente, você poderá identificar tendências ao longo do tempo.
O acompanhamento contínuo também pode ser feito com soluções como o Google Analytics ou outras plataformas de monitoramento web. Configure eventos personalizados para registrar alterações no layout enquanto os usuários interagem com suas páginas.
Ao manter um olhar atento sobre as métricas de CLS, você garante uma experiência melhor aos visitantes e reduz a probabilidade de frustração causada por mudanças inesperadas na página durante a navegação.
Estratégias para melhorar a métrica de CLS
Uma das estratégias mais eficazes para melhorar o CLS é garantir que todos os elementos da página tenham dimensões definidas. Ao especificar a largura e altura de imagens, vídeos e outros conteúdos, você evita que esses elementos mudem de posição durante o carregamento.
Outra abordagem é utilizar placeholders ou espaços reservados para itens carregados dinamicamente. Isso ajuda a manter a estrutura da página estável enquanto os conteúdos são exibidos.
O uso de fontes também pode impactar o CLS. Carregar fontes corretamente utilizando técnicas como font-display: swap garante que o texto seja exibido rapidamente, evitando saltos indesejados ao carregar estilos adicionais.
Minimizar mudanças no layout após interações do usuário é essencial. Por exemplo, evite animações ou transições abruptas que possam desestabilizar visualmente a experiência do visitante.
Além disso, otimize seus anúncios, se for o caso. Eles podem causar alterações drásticas no layout se não forem gerenciados adequadamente. Use tamanhos fixos e reserve espaço suficiente na sua grade de design para evitar surpresas desagradáveis quando eles aparecerem na tela.
Implementando essas estratégias, você poderá observar uma melhora significativa na métrica de CLS do seu site, proporcionando uma navegação mais suave aos usuários.
Ferramentas úteis para otimizar o CLS
Existem várias ferramentas que ajudam a otimizar o Cumulative Layout Shift (CLS). Uma das mais populares é o Google PageSpeed Insights. Com essa ferramenta, você pode analisar a performance do seu site e identificar áreas específicas onde o CLS pode ser melhorado.
Outra opção interessante é o Lighthouse, uma ferramenta de código aberto disponível no Chrome DevTools. O Lighthouse fornece relatórios detalhados sobre diferentes métricas de desempenho, incluindo o CLS. Ele oferece recomendações práticas para corrigir problemas.
O uso do GTmetrix também é vantajoso. Ele combina dados de velocidade com insights sobre estrutura e comportamento da página, facilitando ajustes necessários para reduzir deslocamentos inesperados no layout.
Por último, não subestime as extensões do navegador que monitoram alterações visuais em tempo real. Essas soluções rápidas podem fornecer feedback instantâneo enquanto você faz ajustes no design da página ou carrega novos elementos gráficos.
Conclusão
Melhorar o Cumulative Layout Shift (CLS) é fundamental para garantir uma melhor experiência de usuário. Ao entender os fatores que influenciam essa métrica, você pode tomar medidas eficazes para minimizar deslocamentos indesejados na página.
A importância do CLS vai além das aparências: ele impacta diretamente a satisfação do visitante e, consequentemente, as taxas de conversão do seu site. Manter um CLS baixo ajuda a reter usuários e proporciona uma navegação mais fluida.
Lembre-se sempre de monitorar regularmente o desempenho do seu site em relação ao CLS. Dessa forma, você estará preparado para fazer ajustes contínuos e manter sua página nos padrões ideais de usabilidade.

Leave a Reply